Office2021 和 Windows11系统同步采用定期更新制,预计微软Office2021专业增强版零售版将于2021年10月份正式上市。Office2021 相比 Office2019 变化不太,最主要强化了LOGO设计趋势,新版把棱角改成了圆角风格,企业辨识度更高;新版支持夜间模式、无障碍优化、Excel的动态数组、XLOOKUP等功能,套件内不再捆绑Skype,而是换成了Teams。

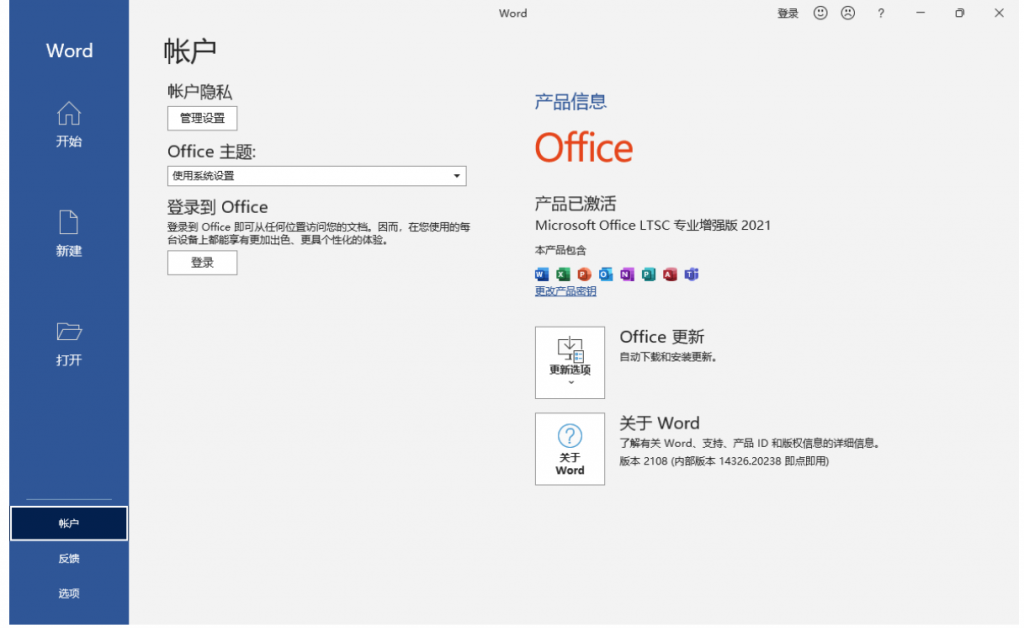
微软办公软件套件Microsoft Office LTSC 2021 专业增强版2024年3月批量许可版

Microsoft Office 2021 LTSC专业增强版2021
﹂ 零售版正式版:2108 (Build 14326.20238)
﹂ 零售版内部详细版本号:16.0.14326.20238
├—Microsoft Word 2021
├—Microsoft Excel 2021
├—Microsoft PowerPoint 2021
├—Microsoft Access 2021
├—Microsoft Project 2021
├—Microsoft Visio 2021
├—Microsoft Outlook 2021
├—Microsoft Publisher 2021
├—Microsoft OneNote 2021
├—Teams for Business 2021
├—OneDrive for business 2021
Office2021激活工具推荐: KMS_VL_ALL_AIO (不报毒)、HEU_KMS_Activator (报毒)
Microsoft Office 2021 专业增强版正式版官方镜像包「零售版」(暂无批量许可版,英文4.18GB)
:: Microsoft Office 2021 Professional Plus + Visio + Project 2108 (build 14326.20238) RTM
https://officecdn.microsoft.com/db/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/en-us/ProPlus2021Retail.img
Visio Professional 2021 专业增强版正式版
https://officecdn.microsoft.com/db/492350f6-3a01-4f97-b9c0-c7c6ddf67d60/media/en-us/VisioPro2021Retail.img
Microsoft Office 2021 C2R 简体中文语言包
https://c2rsetup.officeapps.live.com/c2r/download.aspx?ProductreleaseID=languagepack&language=zh-cn&platform=x64&source=O16LAP&version=O16GA
Microsoft Office LTSC 专业增强版 2021 简体中文批量许可版原版集成2024年3月更新完整ISO镜像
::Microsoft Office LTSC 2021 Pro Plus / Visio + Project 2108 Build 14332.20651 x64 Mar 2024
 闪电下载吧
闪电下载吧







